Troubleshooting
We work to make the experience of using React Native UI DevKit simple and hassle-free, but sometimes you may encounter some issues that are easy to resolve.
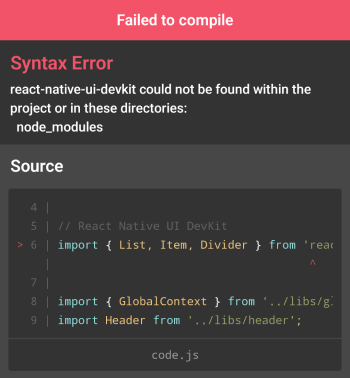
Missing React Native UI DevKit package
It appears that the react-native-ui-devkit package is not installed in the app. Check package.json to make sure it was installed correctly or install it again.

Take a look at the Getting-Started section for more information.
Native-style doesn't work
For Native-style to work correctly in your project, it must be configured correctly.

Take a look at the provider section for more information.
Did not install peer dependencies
React Native Vector Icons
This error can happen if you do not correctly install the react-native-vector-icons package.
Android
See the Android installation guide for more information.
iOS
See the iOS installation guide for more information.
React Native SFSymbols
If using sfsymbols on icon type and the icon do not render as expected, there may be a problem with the package installation, see the React Native SFSymbols installation guide
Also make sure you have chosen the name of the icon correctly See https://developer.apple.com/sf-symbols/
Remember that this package only works on iOS, and on versions above iOS 14.
React Native Reaminated
If you have some troubles with the React Native Reaminated, check if the package is installed on your app correctly.
See the React Native Reaminated installation guide for more information.
Don't forget to add react-native-reanimated/plugin plugin to your babel.config.js.
module.exports = {
presets: [
... // don't add it here :(
],
plugins: [
... // add here :)
'react-native-reanimated/plugin'
]
};
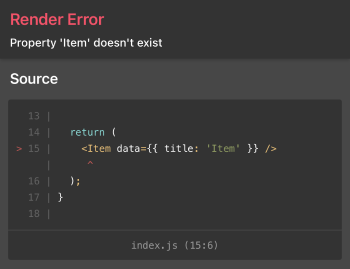
Imported a component incorrectly
This error can happen if you import the component incorrectly or import it from another package.

Wrong
import { item } from 'react-native-ui-devkit';
import { Item } from 'another-package';
Correct
import { Item } from 'react-native-ui-devkit';
Some components have names in common with other packages, be sure to import correctly to avoid unexpected behavior.
Report a bug
If you have come across an unusual error and want to report it, simply send an email to bug@reactnativeuidevkit.com.
We appreciate the contribution.